Cascading Style Sheets (CSS) is a simple design language intended to simplify the process of making web pages presentable. CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used, layout designs, variations in display for different devices, and screen sizes as well as a variety of other effects. To determine the position and dimensions of the boxes, in CSS, you can use one of the layout modes available –
- The block layout: This mode is used in laying out documents.
- The inline layout: This mode is used in laying out text.
- The table layout: This mode is used in laying out tables.
- The positioned layout: This mode is used in positioning the elements.
All these modes are used to align specific elements like documents, text, tables, etc., however, none of these provides a complete solution to layout complex websites. Initially, this is used to be done using a combination of floated elements, positioned elements, and table layout (often). But floats only allow to horizontally position the boxes.
What is Flexbox?
In addition to the above-mentioned modes, CSS3 provides another layout mode Flexible Box, commonly called Flexbox. Using this mode, you can easily create layouts for complex applications and web pages. Unlike floats, Flexbox layout gives complete control over the direction, alignment, order, size of the boxes.
Properties of flexbox
The flexbox properties can be divided into two: flex container properties, and flex item properties.
Just looking at those properties you can tell that a flexbox parent resembles a regular paragraph of text (e.g. an inline-level formatting context) to some extent. It has a specific direction in which items are stacked, and items can wrap onto multiple flex lines. It may also remind you of a single row in a table, though table rows do not wrap as flexbox can.
flex container properties
Display
The display property has several values we can use to position our containers on the screen. You may have seen block, inline-block, none, hidden, inline already, but the one we are going to focus on right now is called flex.
.flex-container {
display: flex;
}
/* or */
.flex-container {
display: inline-flex;
}
The flex-direction Property
The CSS flex-direction property specifies the direction of flex items. It works by setting the direction of the flex container's main axis.
flex-direction: row | row-reverse | column | column-reverse;
|
row The flex container's main axis has the same orientation as the inline axis of the current writing mode (i.e. horizontal axis for horizontal writing modes and vertical axis for vertical writing modes). The main-start and main-end directions are equivalent to the inline-start and inline-end directions, respectively, of the current writing mode. |
|
row-reverse Same as row, except the main-start and main-end directions are swapped. |
|
column The flex container's main axis has the same orientation as the block axis of the current writing mode (i.e. the vertical axis in horizontal writing modes and the horizontal axis in vertical writing modes). |
|
column-reverse Same as the column, except the main-start and main-end directions, are swapped. |
See the Pen flex-direction by laila (@leilalaila) on CodePen.
The flex-wrap Property
The CSS flex-wrap property is used to specify whether flex items are forced into a single line or wrapped onto multiple lines. The flex-wrap property allows enabling the control direction in which lines are stacked. It is used to designate a single line or multi-line format to flex items inside the flex container.
flex-wrap: nowrap | wrap | wrap-reverse;
|
nowrap The default value of wrap-flex is nowrap. It is used to specify that the item has no wrap. It makes item wrap in single lines |
|
wrap This property is used to break the flex item into multiples lines. It makes flex items wrap to multiple lines according to flex item width. |
|
wrap-reverse This property is used to reverse the flow of the flex items when they wrap to new lines. |
See the Pen flex-wrap by laila (@leilalaila) on CodePen.
The flex-flow Property
The CSS flex-flow property is shorthand for the flex-direction and flex-wrap properties. These define the flex container's main and cross axes.
flex-flow: <'flex-direction'> <'flex-wrap'>
See the Pen flex-flow by laila (@leilalaila) on CodePen.
The justify-content Property
The CSS justify-content property is a sub-property of the Flexible Box Layout (Flexbox) module. It is used to align the lines of a flexible container when there is space on the main axis, in the same way, that align-content allows to align individual items on the transverse axis. (cross axis).
justify-content: flex-start | flex-end | center | space-between | space- around;
|
flex-start Flex items are packed toward the start of the line. The main-start margin edge of the first flex item on the line is placed flush with the main-start edge of the line, and each subsequent flex item is placed flush with the preceding item. |
|
flex-end Flex items are packed toward the end of the line. The main-end margin edge of the last flex item is placed flush with the main-end edge of the line, and each preceding flex item is placed flush with the subsequent item. |
|
center Flex items are packed toward the center of the line. The flex items on the line are placed flush with each other and aligned in the center of the line, with equal amounts of empty space between the main-start edge of the line and the first item on the line and between the main-end edge of the line and the last item on the line. (If the leftover free-space is negative, the flex items will overflow equally in both directions.) |
|
space-between Flex items are evenly distributed in the line. If the leftover free-space is negative or there is only a single flex item on the line, this value is identical to ‘flex-start’. Otherwise, the main-start margin edge of the first flex item on the line is placed flush with the main-start edge of the line, the main-end margin edge of the last flex item on the line is placed flush with the main-end edge of the line, and the remaining flex items on the line are distributed so that the spacing between any two adjacent items is the same. |
|
space-around Flex items are evenly distributed in the line, with half-size spaces on either end. If the leftover free-space is negative or there is only a single flex item on the line, this value is identical to ‘center’. Otherwise, the flex items on the line are distributed such that the spacing between any two adjacent flex items on the line is the same, and the spacing between the first/last flex items and the flex container edges is half the size of the spacing between flex items. |
See the Pen justify-content by laila (@leilalaila) on CodePen.
The align-items Property
The align-items property is used to set the alignment of items inside the flexible container or in the given window. It aligns the Flex Items across the axis. The align-self property is used to override the align-items property.
align-items: stretch | flex-start | flex-end | center | baseline;
|
stretch Items are stretched to fit the container and it is the default value. |
|
flex-start Items will be positioned to the beginning of the container |
|
flex-end Items will be positioned to the end of the container. |
|
center The position of Items should be center of the container vertically. |
|
baseline Items will be positioned to the baseline of the container. |
See the Pen align-items by laila (@leilalaila) on CodePen.
The align-content Property
The CSS align-content property controls alignment of a box's content along the cross/block axis within its content box.
align-content: flex-start | flex-end | center | space-between | space-around |stretch;
|
flex-start Flex items are packed toward the start of the line. |
|
flex-end Flex items are packed toward the end of the line. |
|
center Flex items are packed toward the center of the line. |
|
space-between Flex items are evenly distributed in the line. |
|
space-around Same as space-between, but with half-size spaces on either end. |
|
stretch Lines stretch to take up the remaining space. If the leftover free-space is negative, this value is identical to flex-start. Otherwise, the free-space is split equally between all of the lines, increasing their cross size. |
See the Pen align-content by laila (@leilalaila) on CodePen.
flex item properties.
The Order Property
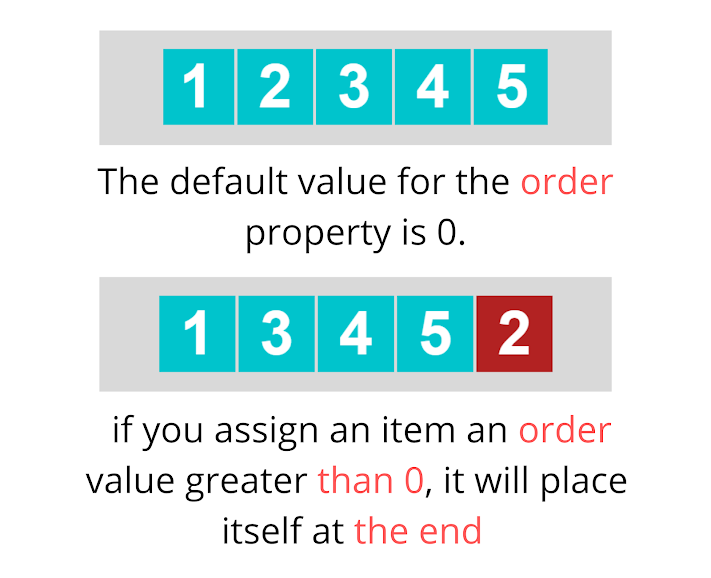
The CSS order property is designed to lay the items out in ordinal groups. What this means is that items are assigned an integer that represents their group. The items are then placed in the visual order according to that integer, lowest values first. If more than one item has the same integer value, then within that group the items are laid out as per source order.
order: <integer>
The items are displayed in what is described in the specification as order-modified document order. The value of the order property is taken into account before the items are displayed.
Order also changes the paint order of the items; items with a lower value for order will be painted first and those with a higher value for order painted afterwards.
See the Pen Order by laila (@leilalaila) on CodePen.
The flex-grow Property
The CSS flex-grow property specifies how much the item will grow relative to the rest of items of the flex container. If all items of the container are specified by the flex-grow factor, then all items share the available space. A flexible item’s main size is either its height or width which depends on the value of flex-direction.
The flex-grow property specifies how much the item will grow compared to others item inside that container. In other words, it is the ability of an item to grow compared to other items present inside the same container.
flex-grow: <number>
the flex-grow property sets the flex grow factor of a flex item. A flex grow factor is a <number> which determines how much the flex item will grow relative to the rest of the flex items in the flex container when positive free space is distributed. The initial value is zero (0), and negative numbers are invalid.
If the flex items are laid out on the flex line such that they don’t take up the entire space on that line, you can “expand” the flex items so that they fill up the entire line. The amount of available space on the line can be distributed among the flex items following a specific proportion that you can specify using the flex-grow property. The higher the flex-grow value, the more the item will be allowed to grow relative to the other items.
For example, you can distribute the space among the flex items such that one of these items always gets twice as much space as the others. You can do that by setting the flex-grow property value to 2 (two). An item with flex-grow: 2 will grow twice as much as an item with flex-grow: 1—it gets twice as much space as the latter. So, for every one pixel that the second item gets, the first item grows by two pixels.
See the Pen flex-grow by laila (@leilalaila) on CodePen.
The flex-shrink Property
The CSS flex-shrink property specifies how much an item will shrink than the other items of the container. It sets the flex shrink factor (a number that determines how much the flex item will shrink) of a flex-item.
We can distribute the negative space among the flex-items such that some of the items take up more negative space than others. It can be done by setting the value of flex-shrink property to 2. So, the flex-item with the flex-shrink: 2; will shrink twice than the flex-shrink: 1; i.e., it takes up twice as much negative space than others. The higher the flex-shrink value causes the item to shrink more than the others.
When distributing the negative space, the flex shrink factor is multiplied with the flex-basis. The flex-basis is the initial size of the item.
It only works on the flex-items, so if the item in the container is not a flex-item, the flex-shrink property will not affect the corresponding item. Generally, this CSS property is used with the other flex properties that are flex-grow and flex-basis and usually defined by the flex shorthand to ensure that all values are set.
flex-shrink: <number>
The flex-shrink property sets the flex shrink factor of a flex item. A flex shrink factor is a <number> which determines how much the flex item will shrink relative to the rest of the flex items in the flex container when negative free space is distributed. The flex shrink factor is multiplied by the flex basis when distributing negative space. The initial value is zero (1), meaning that the items don’t shrink by default, and negative numbers are invalid.
If the sum of the main sizes of all flex items is greater than the main size of the flex container, you can specify just by how much you want to “shrink” the flex items. The amount by which the flex items’ main sizes exceed the container’s main size is the negative space. Using the flex-shrink property, you can distribute this negative space over the flex items. The negative space is distributed in proportion to flex-basis multiplied by the flex-shrink ratio, where the flex basis is the initial main size of the flex item, before free space is distributed according to the flex factors.
For example, you can distribute the space among the flex items such that one of these items always gets twice as much negative space as the others. You can do that by setting the flex-shrink property value to 2 (two). An item with flex-shrink: 2 will shrink twice as much as an item with flex-shrink: 1—it gets twice as much negative space as the latter. So, for every one pixel that the second item shrinks, the first item shrinks by two pixels. The higher the flex-shrink value, the more the item will shrink relative to the other items.
See the Pen flex-shrink by laila (@leilalaila) on CodePen.
The flex-basis Property
The CSS flex-basis property sets the flex basis on a flex item. The property specifies the initial main size of the flex item, before free space is distributed according to the flex factors.
This property takes the same values as the width and height properties (except auto is treated differently), as well as an additional content keyword.
flex-basis: auto | <'width'>
The flex-basis property takes the same values as the width property, and sets the flex basis: the initial main size of the flex item, before free space is distributed according to the flex factors.
Except for auto, flex-basis is resolved the same way as width in horizontal writing modes: percentage values for the flex-basis property are set relative to the flex container’s inner main size. Also, flex-basis determines the size of the element’s content box, unless otherwise specified using the box-sizing property.
If the specified flex-basis is auto, the used flex basis is the value of the flex item’s main size property. (This can itself be the keyword auto, which sizes the flex item based on its contents.)
The flex-basis property is usually used in conjunction with the flex-shrink and flex-grow properties, in the shorthand flex property.
See the Pen flex-basis by laila (@leilalaila) on CodePen.
The flex Property
The CSS flex property in CSS is the combination of flex-grow, flex-shrink, and flex-basis property. It is used to set the length of flexible items. The flex property is much responsive and mobile friendly. It is easy to positioning child elements and the main container. The margin doesn’t collapse with the content margins. Order of any element can be easily changed without editing the HTML section.
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
|
none The item is sized according to its width and height properties. It is fully inflexible: it neither shrinks nor grows in relation to the flex container. This is equivalent to setting "flex: 0 0 auto". |
|
flex-grow Defines the flex-grow of the flex item. Negative values are considered invalid. Defaults to 1 when omitted. (initial is 0) |
|
flex-shrink Defines the flex-shrink of the flex item. Negative values are considered invalid. Defaults to 1 when omitted. (initial is 1) |
|
flex-basis Defines the flex-basis of the flex item. A preferred size of 0 must have a unit to avoid being interpreted as a flexibility. Defaults to 0 when omitted. (initial is auto) |
See the Pen flex by laila (@leilalaila) on CodePen.
The align-self Property
This allows the default alignment (or the one specified by align-items) to be overridden for individual flex items. Please see the align-items explanation to understand the available values.
align-self: auto | flex-start | flex-end | center | baseline | stretch;
|
auto Uses the value provided by the align-items property on the parent container. If the element has no parent, then this value computes to stretch. |
|
flex-start The cross-start margin edge of the flex item is placed flush with the cross-start edge of the line. |
|
flex-end The cross-end margin edge of the flex item is placed flush with the cross-end edge of the line. |
|
center The flex item's margin box is centered in the cross axis within the line. (If the cross size of the flex line is less than that of the flex item, it will overflow equally in both directions.) |
|
baseline All flex items are aligned such that their baselines align. The item with the largest distance between its baseline and its cross-start margin edge is placed flush against the cross-start edge of the line. If the flex item's inline axis is the same as the cross axis, this value is identical to flex-start. |
|
stretch Flex items are stretched such as the cross-size of the item's margin box is the same as the line while still respecting min-height, min-width, max-height, and max-height constraints. In addition, all CSS properties also accept the following CSS-wide keyword values as the sole component of their property value |
See the Pen align-self by laila (@leilalaila) on CodePen.
Browser Suppot
CSS Flexible Box Layout Module
Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with flex, as well as display: flex, display: inline-flex, align-content, align-items, align-self, justify-content and order.
Here are a few helpful posts you might want to read, too:
11 skills you need to become a front end developer in 2021
How to learn html for beginners in 2021?- A Guide to Learning Hypertext Markup Language.
What is CSS?-The History of CSS
If you enjoyed this post about Guide to learn Flexbox CSS, just drop me a line in the comments below!
P.S. If you found this post helpful, please share it with others! Thanks for your support!
















0 comments:
Post a Comment